Atom editor HTML preview
I’ve been using Atom for a few weeks now and I quite like it. It’s a little bit sluggish now and then, something I hope will get fixed, but I’ll try it out some more before I decide if it’s something for me. One thing that I quite like is a package that provides HTML preview. Be warned, it might be a little bit buggy, I haven’t had time to investigate if some recent errors (freezes and crashes) are due to that specific plugin. Anyway, here is how to set it up.
First of all, use the Atom package manager to install the following package:
apm install atom-html-preview

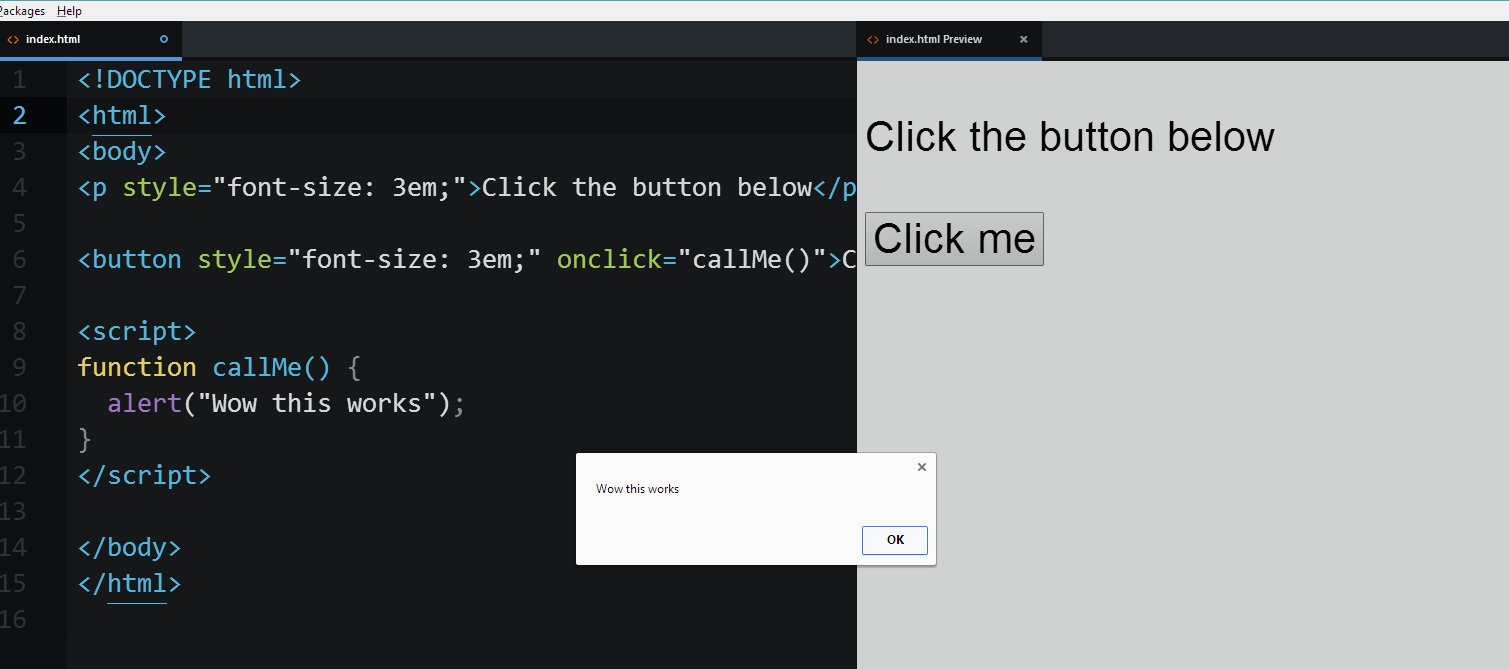
As you can see I’m doing that by using PowerShell, use whatever terminal you are most comfortable with. Restart Atom, and you should be able to use CTRL + P to get the preview page.

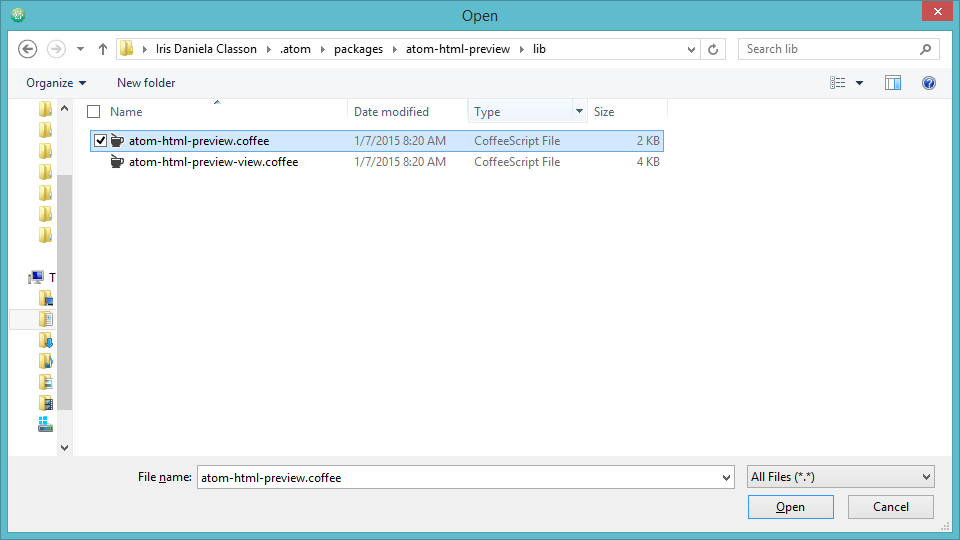
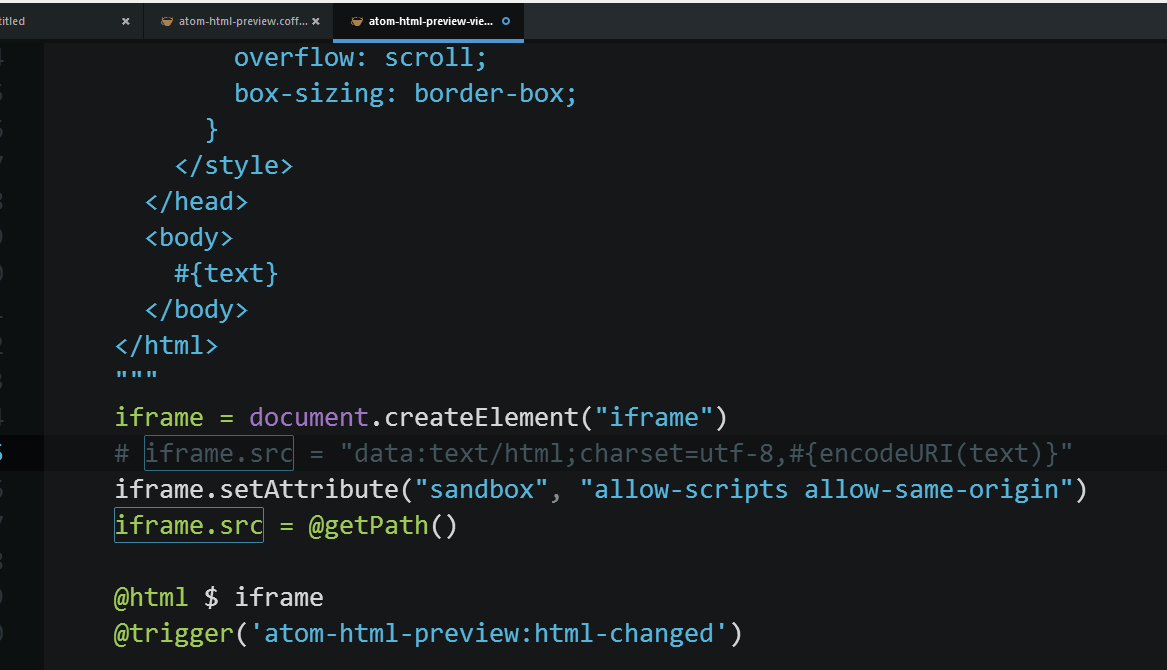
All works fine as long as everything is contained within the markup page (style and JS)- or you use absolute paths for your resources. Two things you probably you don’t want to do. To make external relative paths work open up the atom-html-preview-view.coffee file and edit the following section. Comment out or remove the outcommented line below, and add the two lines below. The solution was suggested by a user in a discussion on the package GitHub page under issues- it has not been added to the package at time of writing.


This should sort things out, but I noticed that to get the page updated I needed to save the markup page and then make a change (usually me hitting the space bar), or CTRL + P times two. Not quite how I would like it to work, and there seems to be some limitations. I was unable to make jQuery work in the preview, and same for Raphael.js. (probably related to the editor itself) If I find some time over the weekend I’ll take a look at the package source code.
Comments
Hmmm... tempting... I am using sublime, vim and VS at the moment... should I switch sublime for Atom? XDD
Last modified on 2015-01-08
